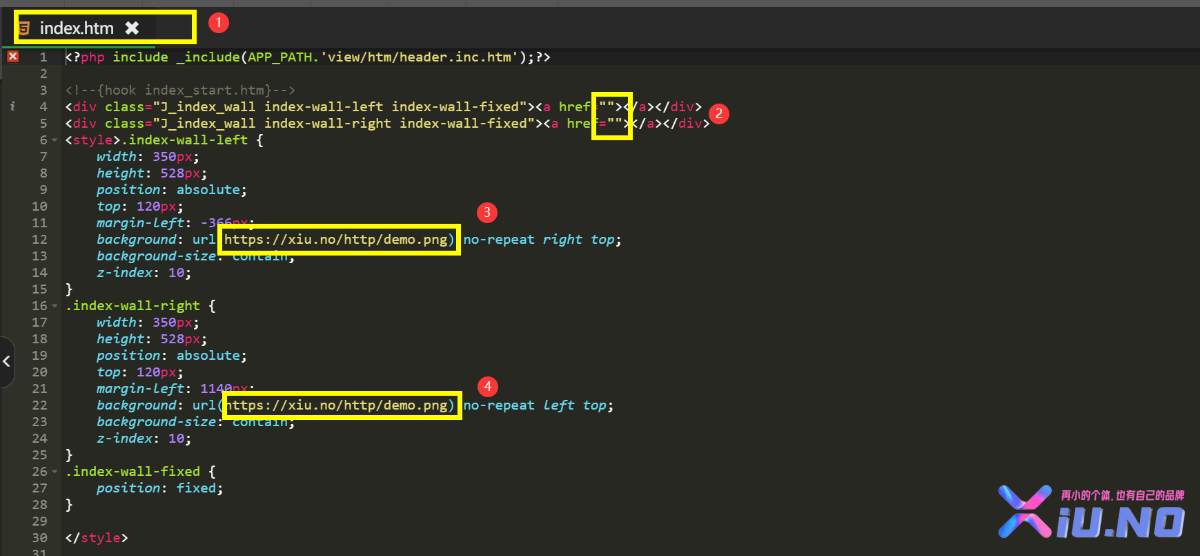
html代码,放到固定的位置
<div class="J_index_wall index-wall-left index-wall-fixed"><a href="“></a></div>
<div class="J_index_wall index-wall-right index-wall-fixed"><a href=""></a></div>css样式代码
.index-wall-left {
width: 350px;
height: 528px;
position: absolute;
top: 120px;
margin-left: -366px;
background: url(https://eimg.smzdm.com/201912/23/5e005a69169374667.png) no-repeat right top;
background-size: contain;
z-index: 10;
}
.index-wall-right {
width: 350px;
height: 528px;
position: absolute;
top: 120px;
margin-left: 1140px;
background: url(https://eimg.smzdm.com/201912/23/5e005a6dcfa5a5135.png) no-repeat left top;
background-size: contain;
z-index: 10;
}
.index-wall-fixed {
position: fixed;
}
按照如下方法使用即可 路径 /plugin/你的主题/overwrite/view/htm/index.htm

两侧图片自己修改成自己的路径,修改完代码保存,清理缓存,大功告成!
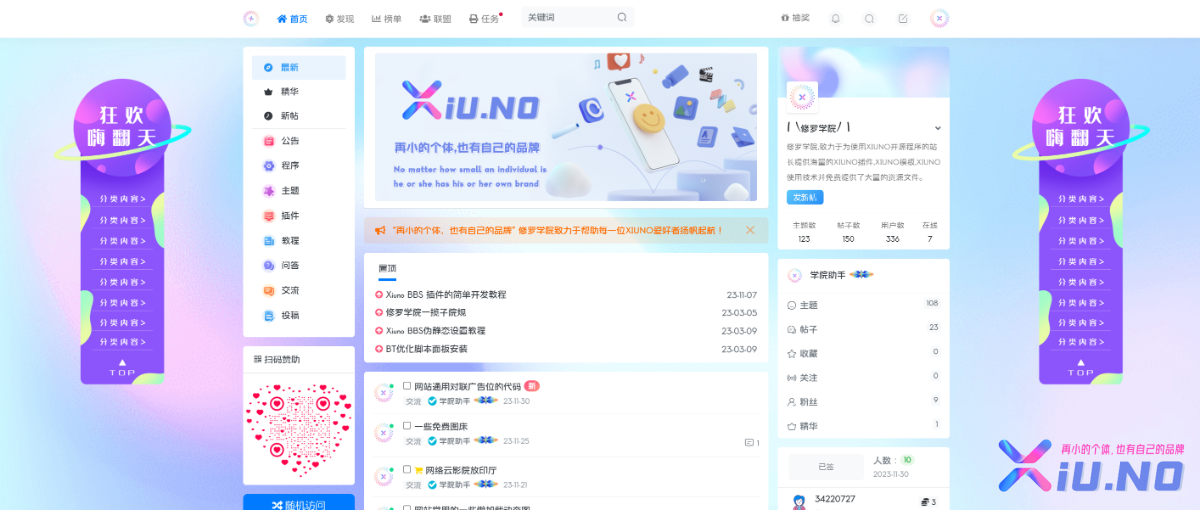
效果如下:


![[积极] 每天签到不间断7天](plugin/tt_medal/img/X1.gif)
![[勋章2] 我是勋章2](plugin/tt_medal/img/X2.gif)
![[勋章12]](plugin/tt_medal/img/X12.gif)
![[勋章16]](plugin/tt_medal/img/X16.gif)
![[勋章17]](plugin/tt_medal/img/X17.gif)

暂无评论