在前端中,可以通过 CSS 和一些简单的样式调整来实现隐藏滚动条,同时保持页面可滚动。这通常涉及到在容器内部创建滚动区域,并隐藏默认的滚动条样式。
下面是实现这一效果的基本步骤:
创建一个滚动容器元素,使其包裹需要滚动的内容。
通过 CSS 隐藏默认的滚动条样式,并设置容器的高度、宽度以及 overflow 属性来实现滚动效果。
示例代码:
HTML 结构:
<div class="scroll-container">
<!-- 内容 -->
</div>CSS样式:
.scroll-container {
width: 100%; /* 设置容器宽度 */
height: 300px; /* 设置容器高度 */
overflow: auto; /* 显示滚动条,根据内容决定是否显示 */
/* 隐藏默认的滚动条样式 */
scrollbar-width: none; /* Firefox */
-ms-overflow-style: none; /* IE and Edge */
}
.scroll-container::-webkit-scrollbar {
display: none; /* Chrome, Safari, and Opera */
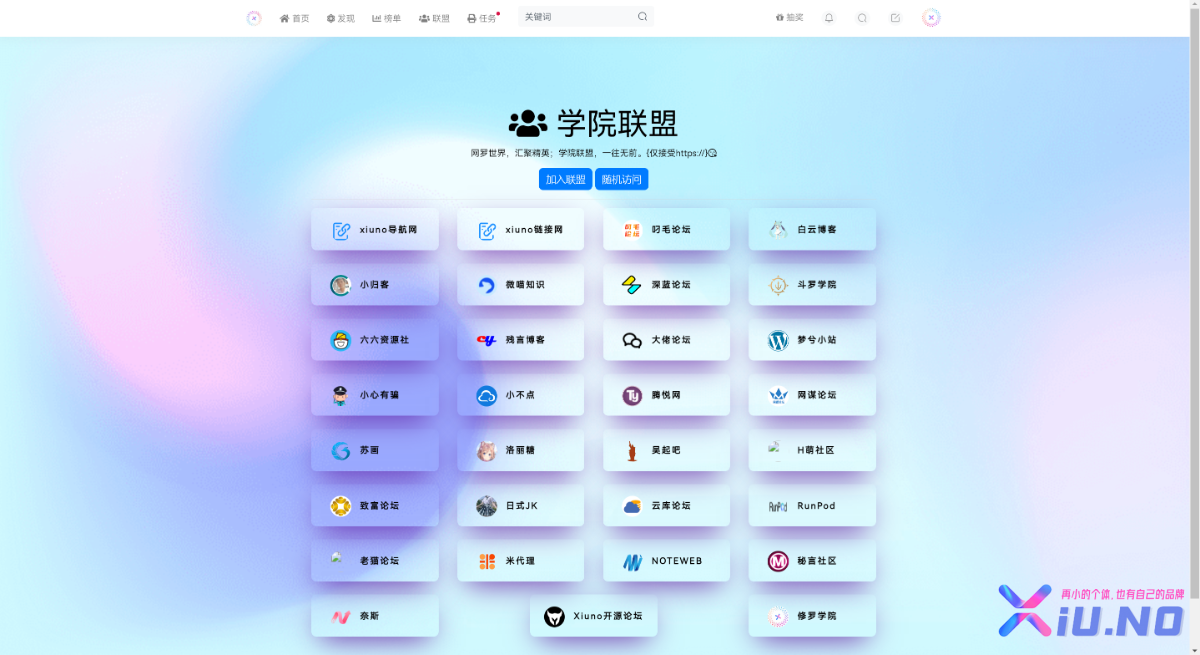
}修改前:


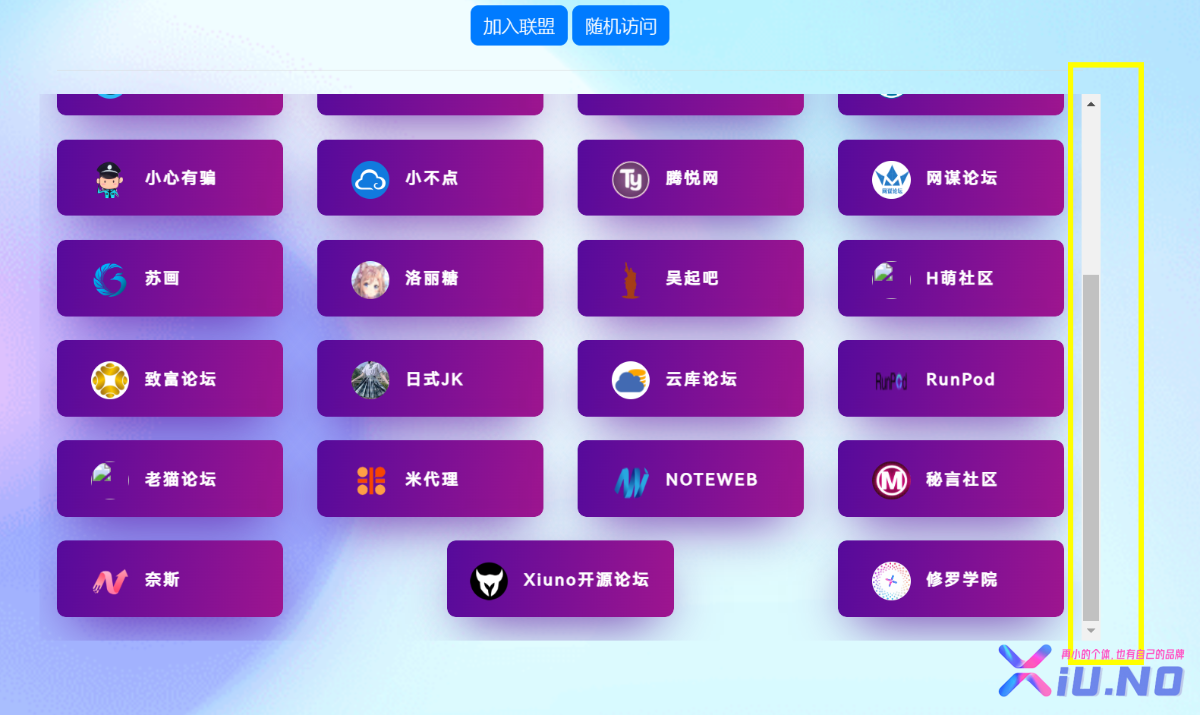
修改后:


![[积极] 每天签到不间断7天](plugin/tt_medal/img/X1.gif)
![[勋章2] 我是勋章2](plugin/tt_medal/img/X2.gif)
![[勋章12]](plugin/tt_medal/img/X12.gif)
![[勋章16]](plugin/tt_medal/img/X16.gif)
![[勋章17]](plugin/tt_medal/img/X17.gif)

暂无评论