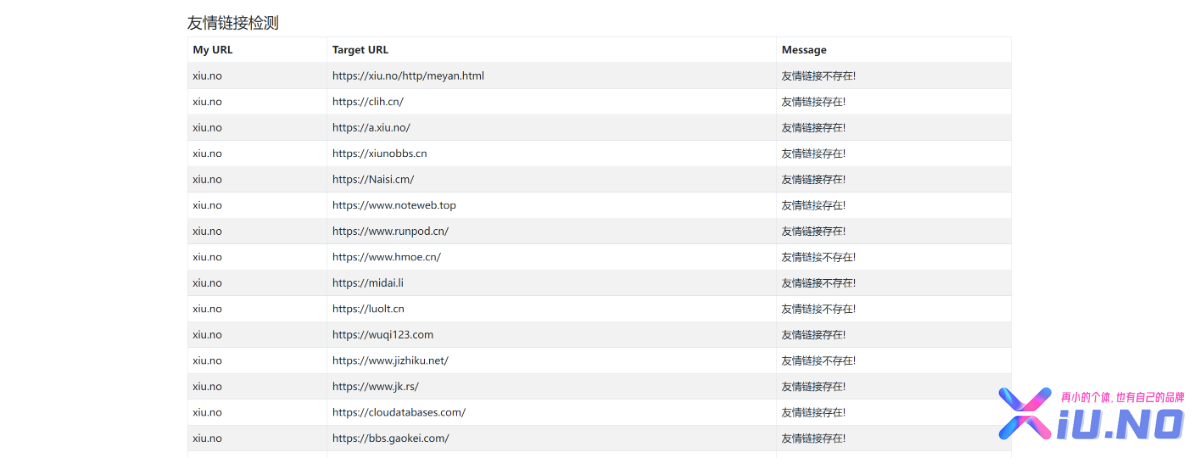
友链检测单页演示图

单页代码:(注意修改一下你的数据库信息)
<?php
// 创建数据库连接
$servername = "localhost"; // 数据库服务器地址
$username = ""; // 数据库用户名
$password = ""; // 数据库密码
$dbname = ""; // 数据库名
// 创建连接
$conn = new mysqli($servername, $username, $password, $dbname);
// 检查连接
if ($conn->connect_error) {
die("连接失败: " . $conn->connect_error);
}
// SQL 查询语句
$sql = "SELECT siteUrl, siteUrl FROM bbs_autolink";
//另一种sql语句查询:和上面的二选一
//$sql = "SELECT siteUrl, siteUrl FROM bbs_autolink WHERE status=1";
// 执行查询
$result = $conn->query($sql);
?>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"/>
<title>友情链接检测</title>
<!-- 使用 Bootstrap CDN 加载样式文件 -->
<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.3.0/css/bootstrap.min.css">
<!-- 使用 jQuery CDN 加载 jQuery -->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<style>
/* 移动端优化 */
@media (max-width: 767px) {
body {
font-size: 14px;
}
}
</style>
</head>
<body class="container">
<h4 class="mt-4">友情链接检测</h4>
<table class="table table-striped table-bordered">
<thead>
<tr>
<th scope="col">My URL</th>
<th scope="col">Target URL</th>
<th scope="col">Message</th>
</tr>
</thead>
<tbody id="resultTableBody">
</tbody>
</table>
<script>
// 本站
var myurl = location.hostname;
//var myurl = "echo $_SERVER['HTTP_HOST']";
// 检测的站点
var targetUrls = [
<?php
while($row = $result->fetch_assoc()) {//遍历数组
print('"'.$row['siteUrl'].'",');//输出数据表内的链接
}
$conn->close();
?>
// 添加更多网站...
];
targetUrls.forEach(function(targetUrl) {
var apiUrl = "https://api.ahfi.cn/api/linkcheck?myurl=" + encodeURIComponent(myurl) + "&targeturl=" + encodeURIComponent(targetUrl);
// 不调用title 只展示Url
$.ajax({
url: apiUrl,
type: "GET",
success: function(result) {
var row = "<tr><td>" + result.data.myurl + "</td><td>" + result.data.targeturl + "</td><td>" + result.data.message + "</td></tr>";
$("#resultTableBody").append(row);
}
});
});
// 调用title+Url展示
//$.ajax({
//url: apiUrl,
// type: "GET",
// success: function(result) {
// var targetInfo = result.data.title + " " + result.data.targeturl;
// var row = "<tr><td>" + result.data.myurl + "</td><td>" + targetInfo + "</td><td>" + result.data.message + "</td></tr>";
// $("#resultTableBody").append(row);
// }
// });
// });
</script>
</body>
</html>
也可以直接下载附件放到你的网站根目录解压,然后也要完善数据库信息即可。

![[积极] 每天签到不间断7天](plugin/tt_medal/img/X1.gif)
![[勋章2] 我是勋章2](plugin/tt_medal/img/X2.gif)
![[勋章12]](plugin/tt_medal/img/X12.gif)
![[勋章16]](plugin/tt_medal/img/X16.gif)
![[勋章17]](plugin/tt_medal/img/X17.gif)

暂无评论